
今回は海外デザイン系ブログ「GRAPHIC BURGER」から、シンプルで清潔感のあるPhotoshop用テキストエフェクト「Soft White Text Effect」を配信する記事のご紹介と、簡単ですがスマートオブジェクトのチュートリアルも合わせてご紹介いたします。
スマートオブジェクトを使ったテキストエフェクト素材
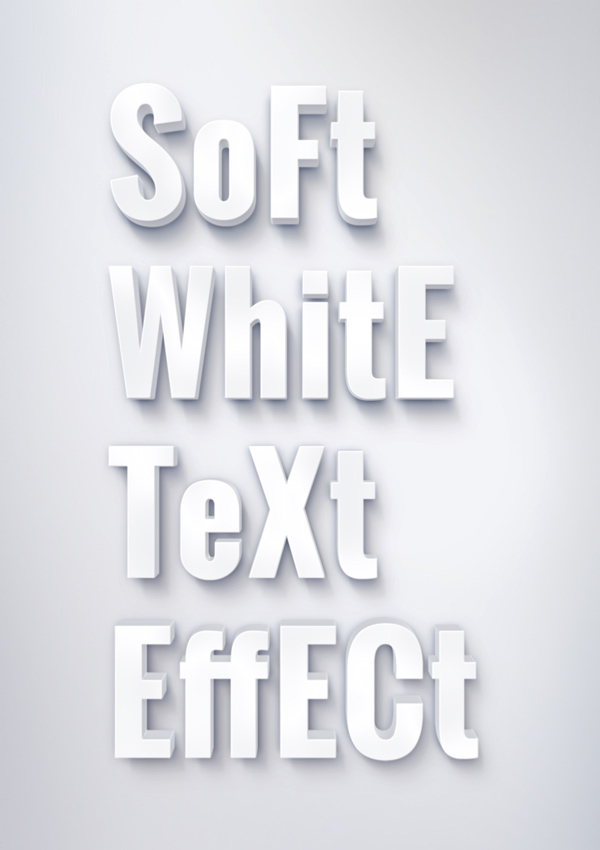
今回ご紹介するフォトショップ用テキストエフェクト(スマートオブジェクト)「Soft White Text Effect」は、無料・商用利用可で利用できる優れものです。
白のグラデーションを基調としたシンプルでスッキリしたデザインが特徴のテキストエフェクトです。
フォトショップで編集出来るPSDデータがダウンロードでき、レイヤーはスマートオブジェクトになっていますので、好きなテキストに変更可能です。
今回は簡単ではありますが、スマートオブジェクトを編集する方法もご紹介いたします。
「スマートオブジェクトとは?」
スマートオブジェクトは、元の画質を保持したまま編集できる機能の事です。
今回の場合、色々な形状のあるフォントのデザインを崩す事なく、サンプル画のようなエフェクト効果を追加できる。というのがスマートオブジェクトの特徴です。
- まずはDLしたZIPファイルを解凍し、PSDをPhotoshopで開きます。
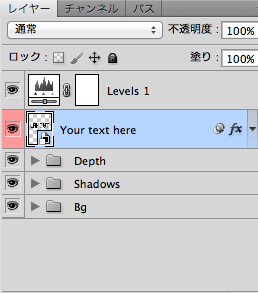
- レイヤー一覧の中、上から2つ目のレイヤー名が「Your text here」となっているレイヤーがスマートオブジェクトレイヤーですね。

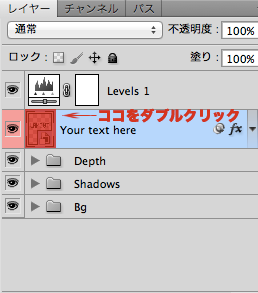
- 「Your text here」のレイヤー名の左にある小さなサムネイルをダブルクリック。

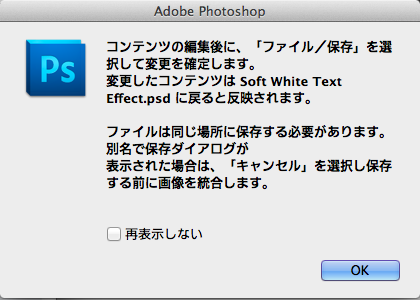
- 警告を読んでから「OK」 (これからスマートオブジェクトの元データを開くけど、別の場所に保存しちゃうと参照出来なくなっちゃうから気をつけてね♪って警告ですね。)

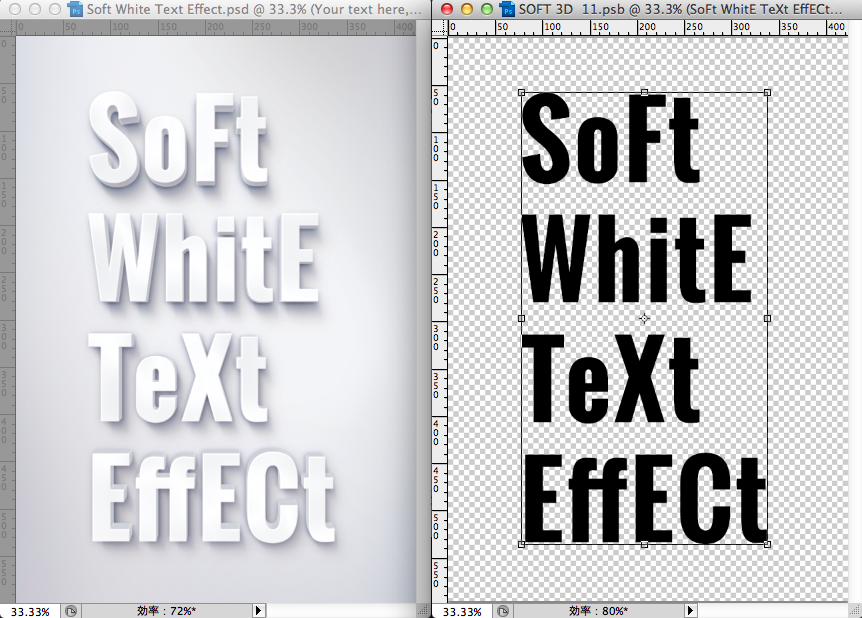
- 別ウインドウに元になっているテキストオブジェクトが表示されます。

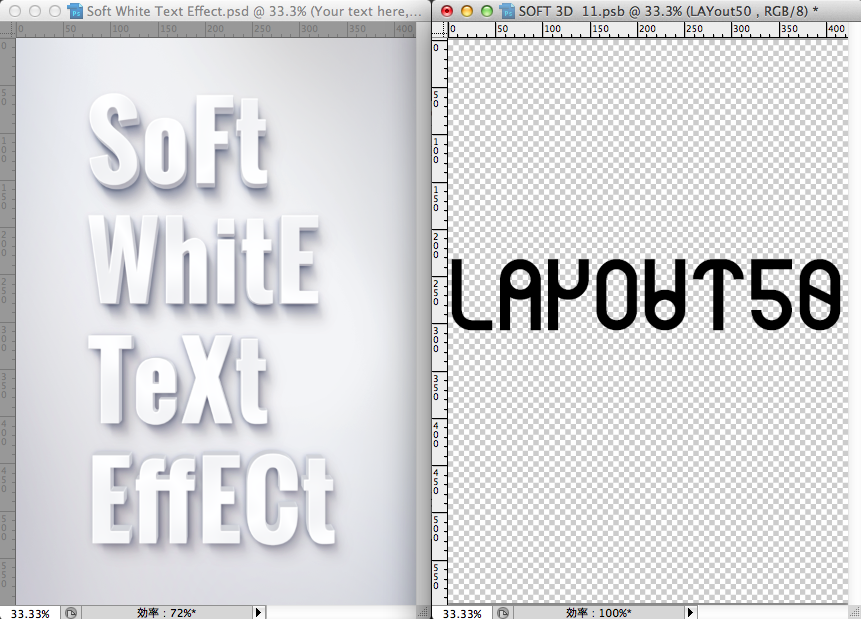
- テキストツールで好きな文字を入力します。

- 入力が終わったら、保存先を変更せずに保存(これ大事!私はMacですが、command+Sで上書きしちゃってます。)
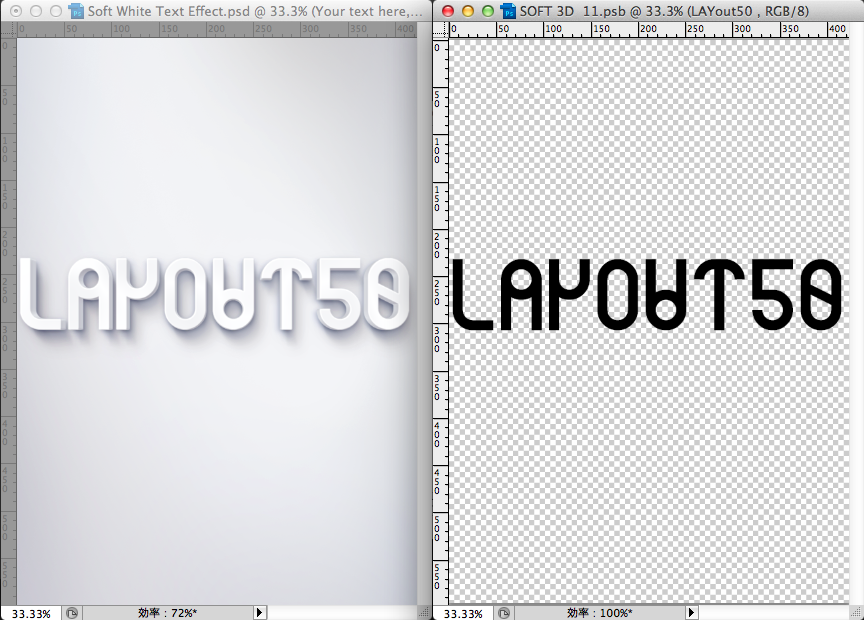
- 保存が完了したら、元のウインドウを見てみると…あら不思議!ソフトホワイトのテキストエフェクトが反映されています。

…といった具合なのですが、始めてスマートオブジェクトにチャレンジされる方は、ゆっくり読んで試してみてくださいね♪
もっと詳しく知りたい方は、「スマートオブジェクト」「編集」などのキーワードで検索すると、詳しくチュートリアルが掲載されたページがありますのでそちらを参考にして下さい。
参照先ブログ:「GRAPHIC BURGER」
参照先記事:「Soft White Text Effect」