本日は、昨日配信したBlackBoardでボツになった作品に用いた木目を描く手順を
本日は、昨日配信したBlackBoardでボツになった作品に用いた木目を描く手順を
ご紹介させていただきます。
ちょっと長くなりそうなので、早速いってみましょう!
STEP1
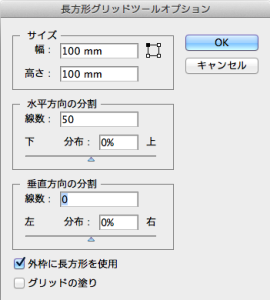
長方形グリッドツール(直線ツール内に格納されています)で、[幅 : 100mm]、[高さ : 100mm]
[水平方向の分割]を[線数 : 50]、[垂直方向の分割]を[線数 : 0]として適応。
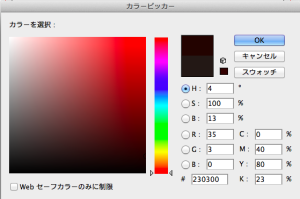
これに塗りをなし、線を[C : 0、M : 40、Y : 80、K : 23]にしておく。
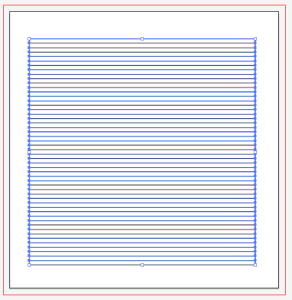
続いて、オブジェクトメニュー内、[グループの解除]を行い、[両サイドの縦線パス]を削除した。
(おそらく両サイドの縦線パスはレイヤーの一番下にあると思います)
STEP2
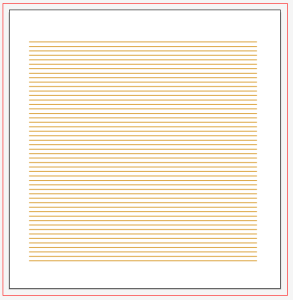
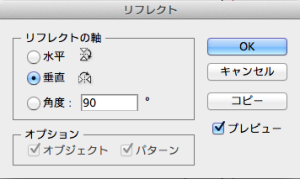
作成した水平線を全て選択し、オブジェクト⇒変形⇒リフレクトで表示されたダイアログで
[リフレクトの軸 : 垂直]にしてコピーで複製。
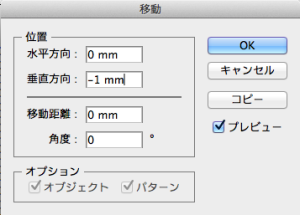
 続いてそのままオブジェクト⇒変形⇒移動をクリックし、[垂直方向 : -1 mm]にして適応。
続いてそのままオブジェクト⇒変形⇒移動をクリックし、[垂直方向 : -1 mm]にして適応。
STEP3
ここまで出来たらillustratorメニュー⇒環境設定⇒一般の中の
[線幅/効果も拡大・縮小]にチェックを入れてあるか確認してください。
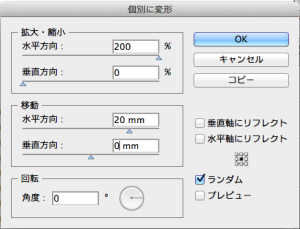
続いて水平線を全て選択した状態で、オブジェクトメニュー⇒変形⇒個別に変形を選択し、
[拡大・縮小]を[水平方向 : 200%]、[垂直方向 : 0%]、
[移動]を[水平方向 : 20mm]、[垂直方向 : 0mm]、[ランダム]にチェックを入れて適応。
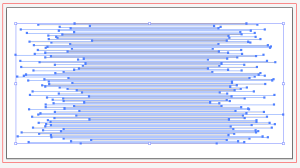
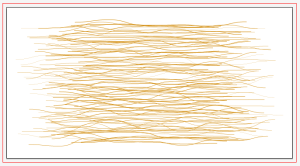
すると下のキャプチャーのようになります。
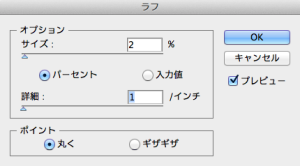
続いて、効果メニュー⇒パスの変形⇒ラフでダイアログを開き、
[オプション]の[サイズ : 2%]、[詳細 : 1/インチ]、[ポイント : 丸く]として適応。
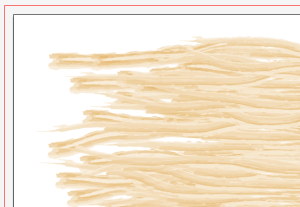
水平線がグニャグニャになりましたか?
STEP4
ここまで出来たらもう少しです!
ウィンドウメニュー⇒ブラシライブラリ⇒アート⇒アート_水彩で、[アート_水彩]の
ブラシパネルが表示されたら、作成しているオブジェクトを全て選択し、
[水彩画2]をクリックして適応させる。
(どれが[水彩画2]か分からない場合はカーソルをリストの上に重ねておくと名前が表示されます)
続いて透明パレットで[描写モード : 乗算]に変更する。
STEP5
楕円形ツールで楕円を作り、線なし、塗りをお好みの茶色にし、最背面に設置。
これをコピーしてクリッピングマスク用に最前面にペーストしておく。
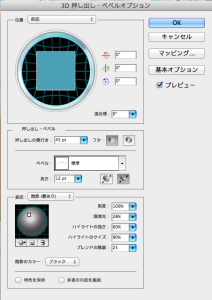
最背面の楕円を選択し、効果メニュー⇒3D⇒押し出し・ベベルを実行して表示された
ダイアログで下のキャプチャーのように適応。
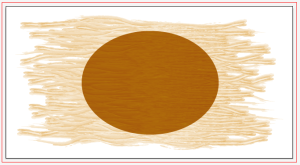
 最後にすべてを選択し、command+7でクリッピングマスクを適応させて完成です。
最後にすべてを選択し、command+7でクリッピングマスクを適応させて完成です。
ちょっと長くなりましたが、これでリアルな木目が表現できたと思います。
メリットとしては、楕円以外でも好きな形に適応させられるのと、色合いやブラシを変更すれば
雰囲気を変えられるからデザインの幅が広がります!
デメリットは、やはり重い!なんせ重い!!
アピアランスの分割なんてしたくらいには、総パス数2万くらいになっちゃうし…
対策としては、木目部分を全部選択し、オブジェクト→透明部分の分割・統合→⌘8で複合オブジェクトにしておき、楕円をコピー前面に配置、木目と楕円を選択→パスファインダーの「前面オブジェクトで型抜き」で余分な部分をカットすれば少しは軽くなると思います。