昨日に続き、イラストレーターでリアルで質感のある木目を作るチュートリアルをご紹介しております。
2日目の今日は、よりリアリティを加えるために「年輪」を制作したいと思います。
昨日の記事にも書きましたが、木目を制作するにあたり「簡単で楽な方法なんかない」。
例えあったとしてもクオリティーの低い「なんちゃって木目」になってしまいます。
ちょっと作業工程数は多いですが、グラデーションメッシュなどの時間のかかる作業はありませんのでじっくりお付き合いください。
リアルな描写は1日にしてならず…ですw
【関連記事】
・STEP1「ベース製作」&STEP2「斑(ムラ)」の記事はこちらから
・STEP4「節(フシ)」の記事はこちらから
素材に年輪を加える方法
さて、では早速制作には入りましょう。
「年輪」を加えて質感を増す
木目に絶対あるのが「年輪」。これをコピー&ペーストで作っていきます。

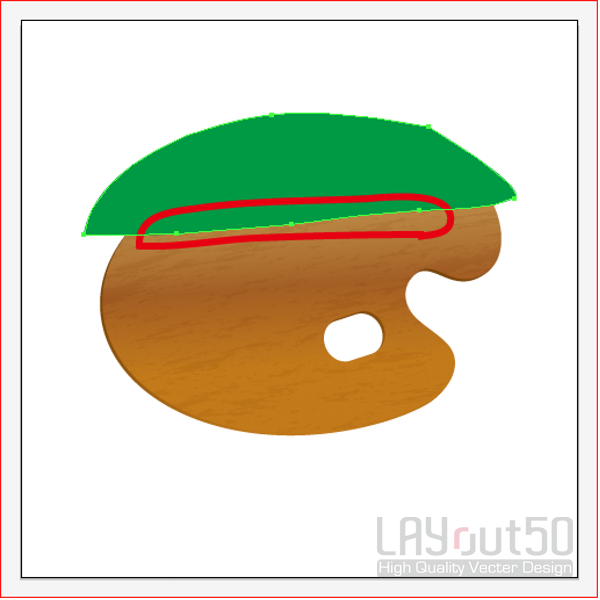
赤い四角で囲まれた部分が年輪です。横に走る縞模様を描くのですが、実はコレ、グラデーションをかけたオブジェクトの描写モード、不透明度を変えたものを重ねているだけなんです。
では作業していきましょう。

1、ベースオブジェクトや斑(ムラ)のオブジェクトをロックします
2、緑色の様なオブジェクトをペンツールか鉛筆ツールで描きます
ここで注意したいのが赤く囲んだ部分にあるアンカーポイント。
描く際に「少しだけ波打つ」を意識してください。あまり強く波打つと、グラデーションが一直線なので違和感が出てしまいます。
(徹底的にこだわりたい方は、ここをグラデーションメッシュで制作するとイィと思いますが、ここではノーマルのグラデーションで代用していきます)

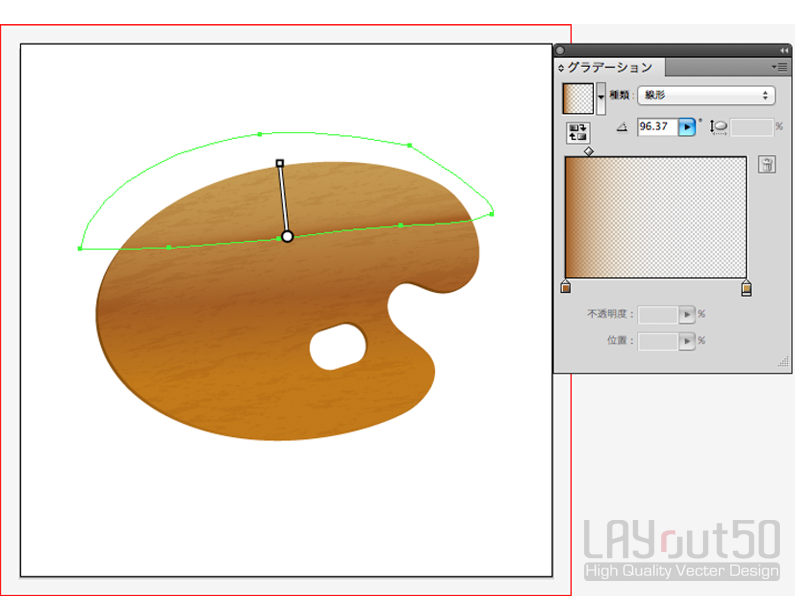
3、グラデーションをかける
R:196 G:153 B:81 不透明度0% 位置100%
[線形]
ここでのポイントは、グラデーションウインドウ内、グラデーションスライダー上部にある菱形◇の位置です。
私の場合13%にしましたが、目の詰まった年輪なら数字を小さく、目の広い年輪なら数字を大きく設定します。
この辺は後で調整出来ますので、全体的なバランスを見ながら微調整してみてください。
4、⌘Cでコピー → ⌘Bで背面ペーストし、十字キー or オブジェクト → 変形 → 移動で年輪の間隔をあける
(移動を使って少しずつ間隔を広めたり、角度をつけて自然な動きを作ると更にリアルになります)
5、コピー&ペーストを複数回繰り返します。(私は8本にしました)
6、年輪を全て選択し、⌘Gでグループ化します
7、透明ウインドウで描写モード、不透明度を個別に変更する
パス1 モード:通常 不透明度:100%
パス2 モード:通常 不透明度:100%
パス3 モード:乗算 不透明度:25%
パス4 モード:通常 不透明度:100%
パス5 モード:スクリーン 不透明度:12%
パス6 モード:通常 不透明度:100%
パス7 モード:通常 不透明度:65%
パス8 モード:通常 不透明度:48%
8、最後に年輪のグループを斑オブジェクトの下にくるようにレイヤー移動します。

いかがでしょう?上のようなサンプル画になったと思います。
【関連記事】
・STEP1「ベース製作」&STEP2「斑(ムラ)」の記事はこちらから
・STEP4「節(フシ)」の記事はこちらから
明日は節(フシ)を作っていきたいと思います♪