
今回は、簡単な操作でお好みのカラーや表示にカスタマイズ出来るサイト「MapBox」をご紹介いたします。
MapBoxの紹介
今回ご紹介するのは「MapBox」。Open Street Mapという自由に編集できる世界地図をベースにオリジナリティ溢れる地図にカスタマイズしてくれるサイトです。
意外と時間のかかる地図制作を劇的に軽減してくれる超便利サイトですよ〜♪
それでは操作方法を簡単に解説してみたいと思います。
まずはサイトにアクセスし、「start now →」をクリックします。

すると地図編集ページに移動しますので、ここでカスタマイズしていきます。
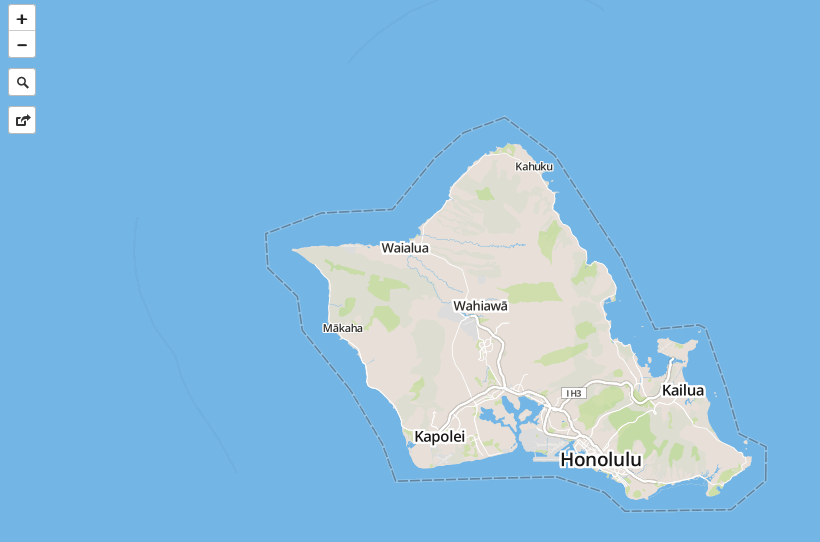
まずは画面右、地図エリアから。表示したい地域をサーチ(虫眼鏡アイコン)や、+とーを使って絞り込んでいきます。

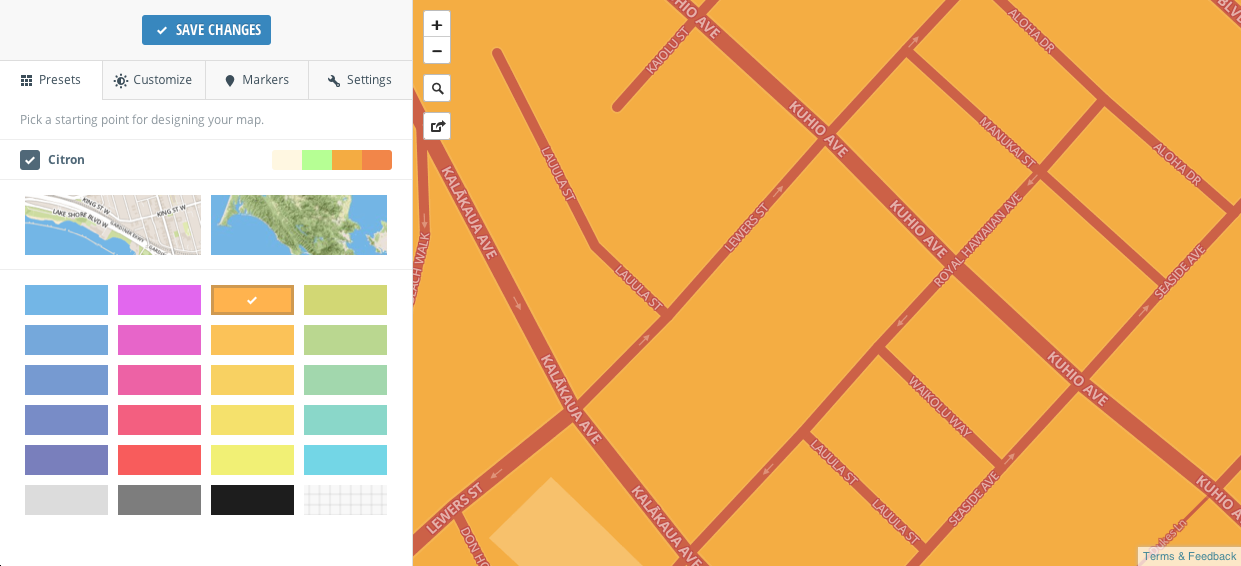
続いて画面左の操作エリア。
Presetsが選択されており、下にカラーサンプルが並んでいます。試しに好きな色をクリックしてみてください。

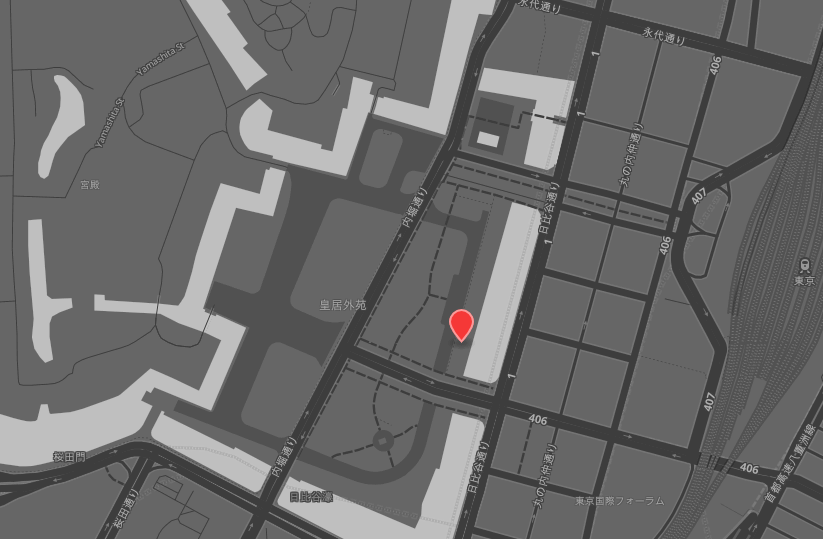
すると、道やエリアのカラーが変更されました♪
このプリセットだけでも結構使えますが、さらに細かくカスタマイズしてみましょう!
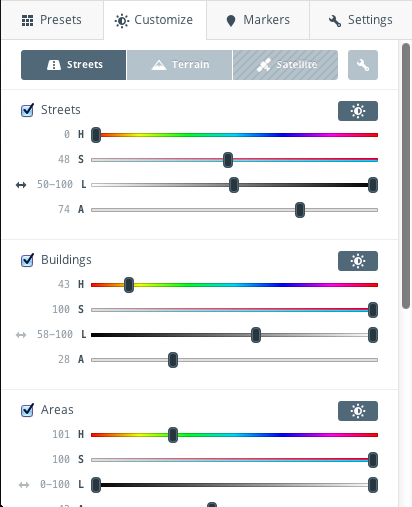
Presetsの隣、Customize(カスタマイズ)をクリックしてみます。

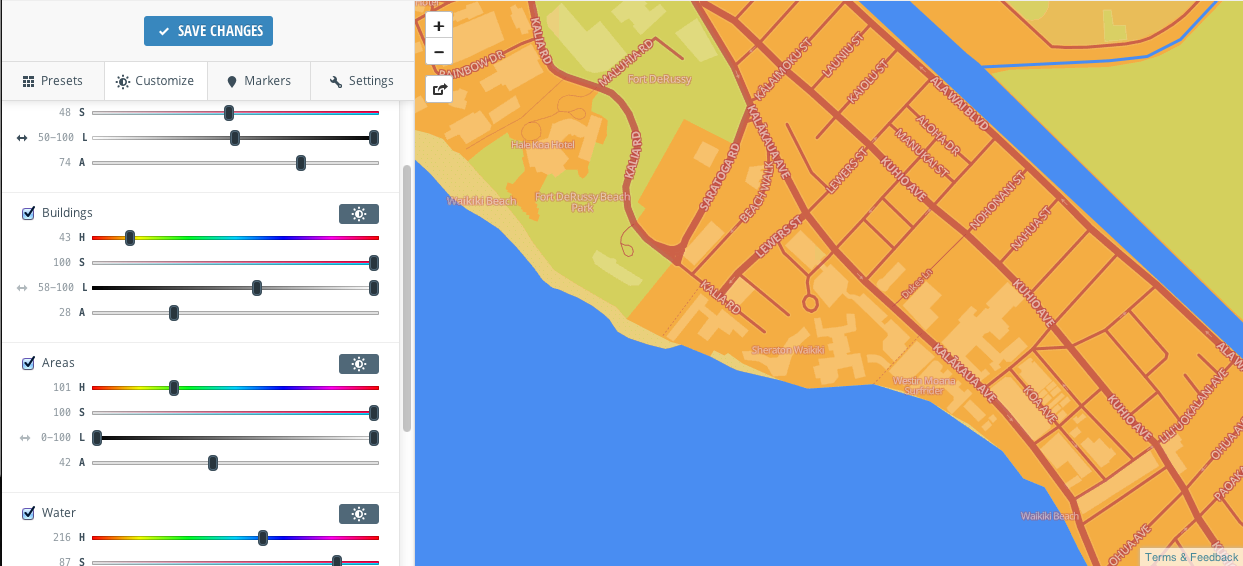
すると、Streets(道)や、Buildings(建物)などの項目と共に、カラースライドバーが表示されます。
チェックを外すと、その項目は非表示となり、スライドバーでカラーを変更できます。

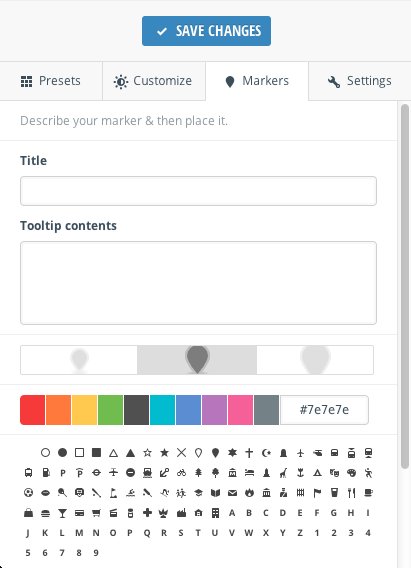
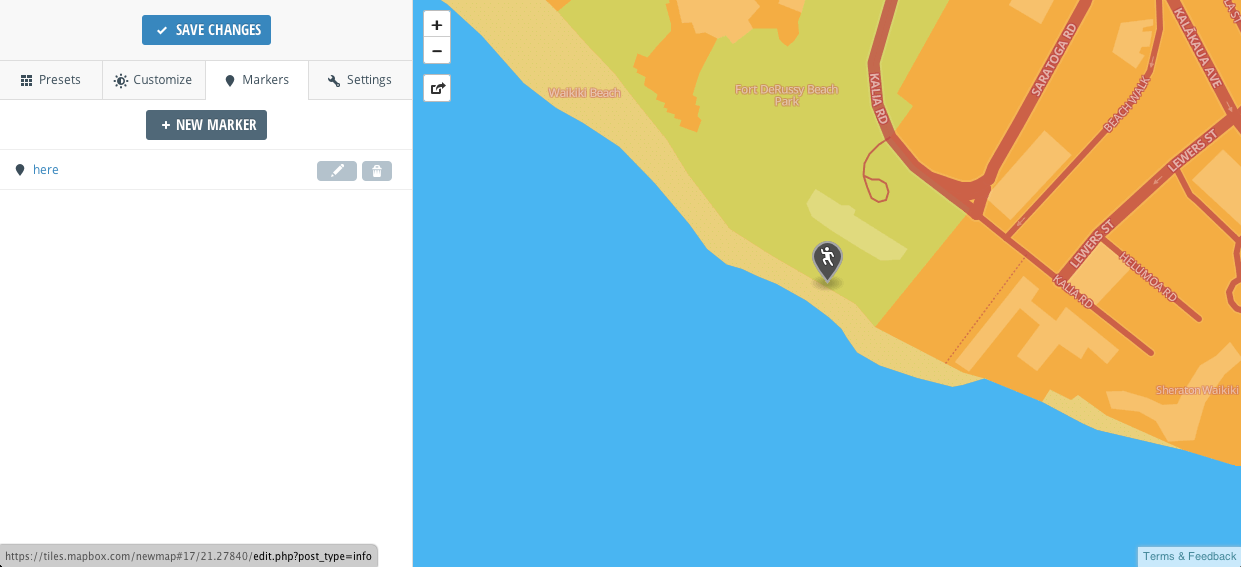
続いては、Customizeの右、Markers(マーカー)です。

ここでは目的地を指し示すマーカーを制作できます。
タイトル、コメント付けて保存しておけますので、地図上にいくつもマーカーをポイントしたい場合や用途に合わせてタイトルを入力しておくと便利です。
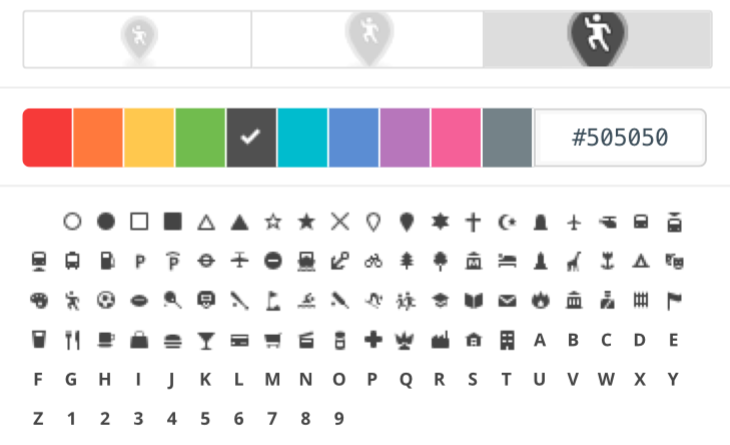
その下、ギターのピックのようなアイコンでマーカーサイズを選びます。

サイズを選んだら、下にあるカラーパレットから色を選択、続いてその下にあるアイコンの中から、お好みのものをチョイスしましょう。

さて、マーカーの制作が終わりましたら、一番下の「ADD」をクリックします。

すると、地図エリアの下に「Click to place marker」と表示がされますので、地図上にマーカーを置きたい箇所をクリックします。
しかし、そのままではマーカーは表示されません。表示させるには、先ほど制作したマーカーのタイトルが操作エリアに表示されていますので、表示させたいマーカーのタイトルをクリックします。

これで地図制作の説明は終了です。色々といじってみて、お好みの表示やカラーリングを試してみて下さいね♪
また、「Settingsでは、地図エリア左上の+ーのアイコンや、シェアーアイコンなどを非表示」に出来たり、「Map Originでは地図の中心点」を表示させたり出来ます。
保存方法ですが、私はスクリーンショットで保存しております。
いかがでしたか?ぜひ当ブログの次あたりにお気に入りに登録しておいてくださいね♪(笑)
以上、「MapBox」のご紹介でした。