デザインをする上でとても重要となる「カラーコード」。今回はアクセスした瞬間からあらゆるカラーコードが直感的な操作で表示でき、高いユーザビリティとクールなデザイン性を兼ね備えたwebアプリケーションサイトをご紹介いたします。
カラーコードを直感的に選べるサイト
まずはURLから。「colour code」
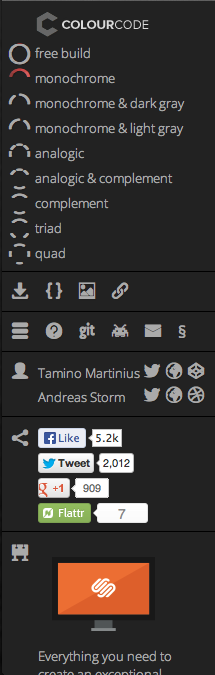
続いて基本的な使い方ですが、左ツールバーにカーソルを合わせると、様々な抽出方法を選べます。

free build(単色表示)、monochrome(同系色)などなど。
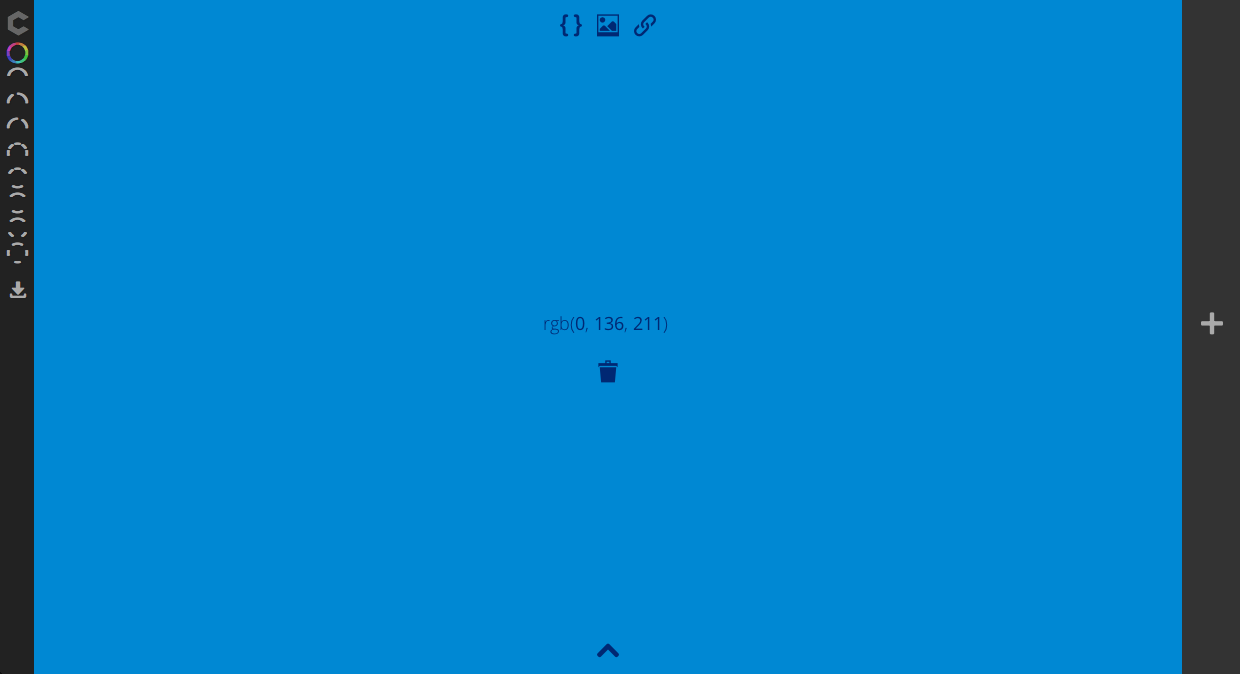
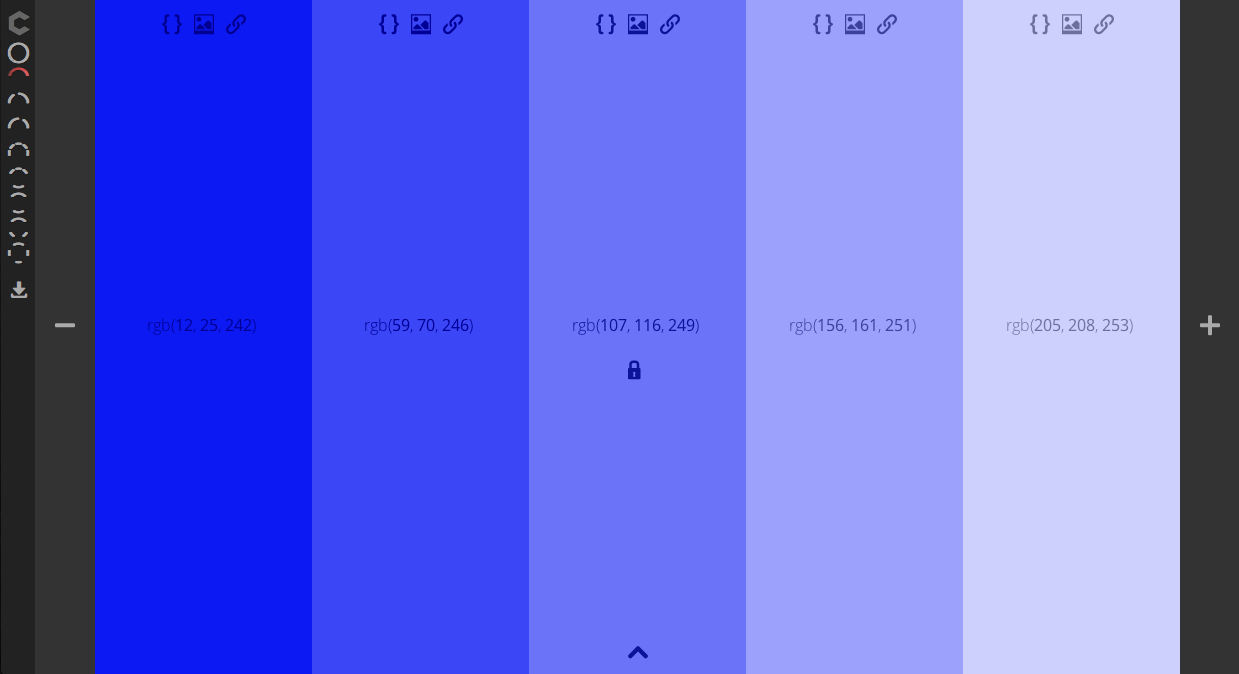
表示方法を決めたらカーソルを上下左右に移動させてみてください。
左右で色、上下で明るさや彩度が変わります。
気に入った色が表示されたところでクリックすると、その場でロックされます。


やり直す場合はゴミ箱アイコンをクリック、上部のアイコン3つの内、左アイコン{ }は.less(CSS拡張メタ言語)にて出力、真ん中のアイコンはpngにて出力、右の鎖アイコンは、パーマリンク(現在のカラー表示のタブを残しつつ、別のタブで他のカラーを試せる)
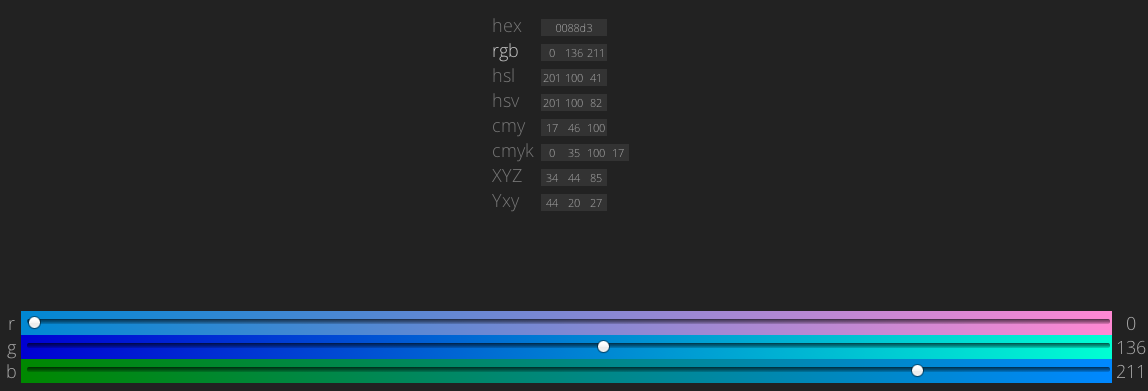
画面下の ^ をクリックすると、エディットが開き、バーを使って調整やRGB,CMYKなどの変更が可能です。

他にもツールバーから各種共有やヘルプがありますので、色々と試しながら活用してみてくださいね♪