
今回は、海外デザインブログ「Pixeden」が、今までに公開してきたApple製品のモックアップを「Magazine du Webdesign」がまとめたエントリー「10 astuces pour embellir son portfolio en un temps record」をご紹介いたします。
スマートオブジェクトで画面にはめ込みも可能
紹介する前に簡単な説明をしておきますね。
モックアップ素材の画面部は、スマートオブジェクトにより簡単に編集が可能です。
お好みのロゴやアイコン、テキストなどを入力し保存すれば簡単にモックアップの画像に反映されます。
(スマートオブジェクトについては、LAYoutの過去記事「シンプルで清潔感のある「ソフトホワイトのテキストエフェクト」」の記事内でご紹介しておりますが、もっと詳しく知りたい方は「フォトショップ」「スマートオブジェクト」などで検索してください。)
サンプル画をクリックするとDL記事に移動できます。(移動先の記事にはより詳細なサンプル画が用意されています。)
iPhone5(正面)のモックアップ2色 iPhone 5 Psd Vector Mockup
iPhone5(斜め)のモックアップ2色 3/4 View iPhone 5 Psd Vector Mockup
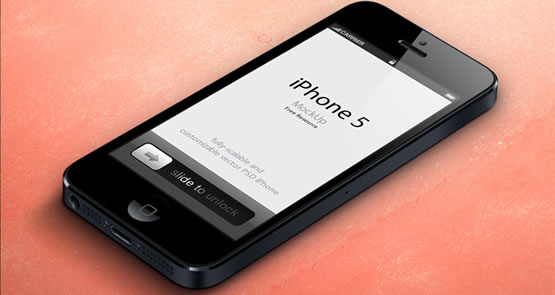
iPhone5(3D)ホワイトのモックアップ 3D iPhone 5 Psd Vector Mockup v2
iPhone5(3D)ブラックのモックアップ 3D View iPhone 5 Psd Vector Mockup
iPad Mini(正面)のモックアップ2色 iPad Mini Psd Vector Mockup
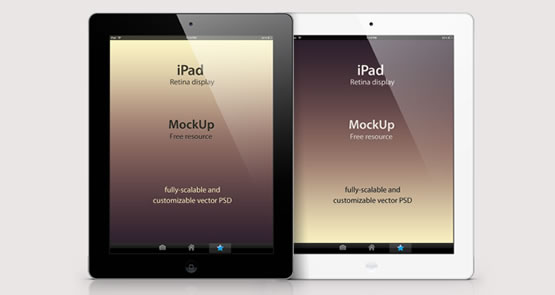
iPad(正面)のモックアップ2色 Psd iPad Retina Mockup Template
MacBook Pro Retina(正面)のモックアップ Mockup MacBook Pro Retina
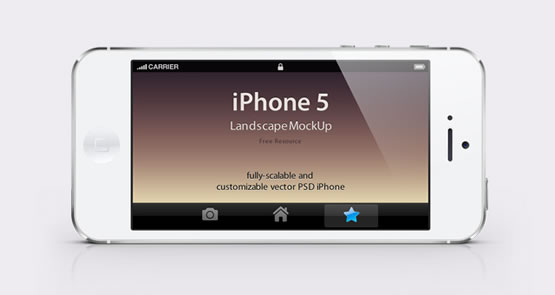
iPhone5(横)のモックアップ2色 iPhone 5 Psd Landscape Mockup
今回のモックアップをまとめた記事「10 astuces pour embellir son portfolio en un temps record」では、この他にもiPhone5の画面のみを立体的に浮かせたものもありますので、そちらもチェックしてみてくださいね♪
参照先ブログ:「Magazine du Webdesign」
参照先記事: 「10 astuces pour embellir son portfolio en un temps record」