今回は、音楽にまつわる素材繋がりで「アナログレコード」を制作いたしました。
また、今回から新たな試みとして収録内容に「SVG」データも含めて配信いたします♪詳しくは後半で。
- ESP / PNG / SVGのセットをZIPにて無料配信
- EPSは、CS5とCS3の2バージョンを収録
- 商用利用可・二次加工可・クレジット表記不要
- 再配布・販売は禁止
目次
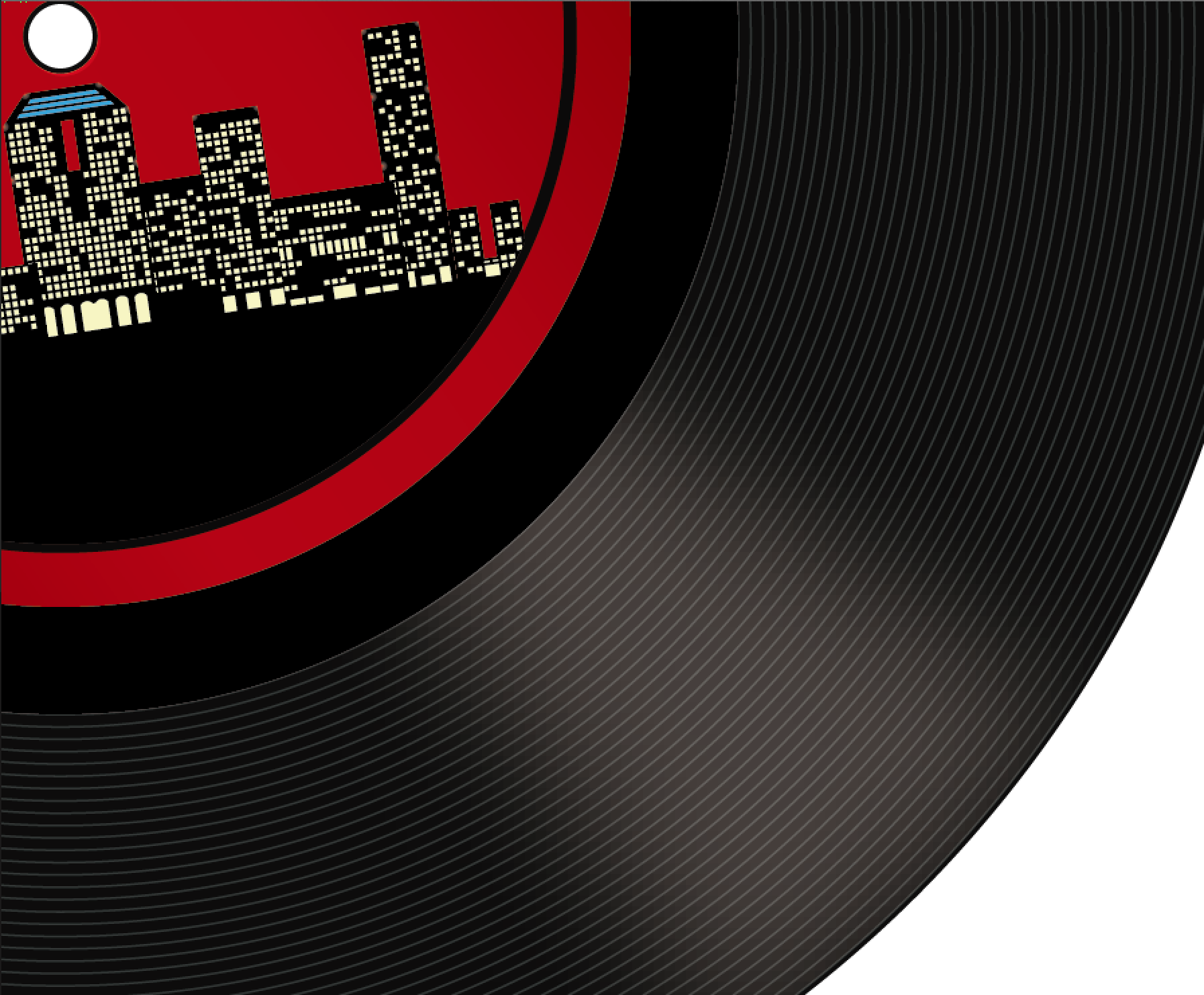
アナログ版レコード素材
前回からギター3部作を制作してきましたが、今回も音楽関連素材となります「アナログレコード」の素材です。

今回のこだわりポイントは、光沢感と音溝。
ブレンド機能を使い、アナログレコード独特の音溝を再現しました。

中心の穴も、シャドウとハイライトを加える事で、立体感を出してみました。
さて、今回から新たな試みとしまして、WEBで使えそうな素材を対象にSVGデータを追加いたします。
SVG 【 Scalable Vector Graphics 】とは?
通常、WEBにアップする画像の拡張子は、JPGやPNG、GIFなどですが、これらの拡張子で構成された画像データはラスタデータと呼ばれ、格子状(グリッド)に並んだピクセル(画素)の集合体であらわされています。デジカメで撮った写真もこれに属します。
その性質上、画像の拡大に弱く、アップにすると輪郭がボヤケてしまったり、ディザと呼ばれる荒さが出てしまいます。
一方、当ブログで配信しているEPSやAIといった拡張子を持つ画像データをベクターデータと呼びます。ベクターデータで制作された画像は、アンカーやパス、セルと呼ばれる点と線と面で構成されており、ラスタデータと異なりグリッドやピクセルに依存しません。
その最大の特徴は拡大に強く、どんなに引き延ばしても無劣化である点です。
SVGは、このベクターデータの長所を活かしたままWEBに組み込めるベクターイメージフォーマットで、Internet Explorer 9を含む、主要モダンブラウザが、SVGファイルに対応したのをきっかけに最近注目されています。
また、最近では様々なスクリーンサイズへの対応が必要となっておりますが、デスクトップからスマートフォンの画面まで、幅広く対応できるのもSVGフォーマットの魅力です。
さらにXMLベースでのWebページ作成が可能となっており、SVGとCSS、JavaScriptを組み込む事で、ぼかしやカラーチェンジなどのエフェクト効果を持たせる事も可能なフォーマットです。
当ブログでは今後、WEBに関連する素材(アイコン・ボタン・ワンポイント素材etc..)を制作した際にはSVGフォーマットを含めたZIPを配信していく予定です♪
(印刷向きだなぁ〜と思う素材の場合は含みません。)