今回は素材制作担当・デザイナーGOU流、「リアルで質感のある木目をイラレで表現するためのチュートリアル」を4ステップを3日に分けて連日公開したいと思います。
ちょっと作業工程数が多いのですが、慣れてしまえば1工程10分程度で出来るようになると思いますので、ぜひ参考にしてみてください♪
【関連記事】
・STEP3「年輪」の記事はこちらから
・STEP4「節(フシ)」の記事はこちらから
さて、本日から3日間に渡ってIllustratorを使ってリアルで質感のある木目を制作する方法を配信したいと思います。
1回目の本日は「ベースオブジェクト」の制作&質感の要「斑(むら)」編です♪
木目って、意外と使用頻度が高く需要があるのですが、「Illustrator」「木目」とかで検索しても、なかなかリアルな木目の描き方って出てないんですよねぇ〜^^;
ってなワケで、今回はGOU流の木目や質感を出す方法をいくつかのステップに分けてチュートリアルしていきたいと思います。
スポンサーリンク
はじめに
「Illustrator」「木目」とかで検索すると色々なチュートリアルが出てきますが、、、、
どれも私の求めている木目ではないんです(T.T)/
例えば、Photoshop効果の粒状をかけて一直線の縞模様をつける方法。

木目と言われれば木目っぽく見えますが、求めてるのはコレジャナイ…
他にも縦線をいっぱい描いて乗算、ワープ、うねりツール…などの手法もあるのですが、やっぱりコレジャナイのです。
結果、楽をして木目を作ろうってのが間違えで、色々な方法を探して試して…ってやっている間に、コツコツやっていた方が早かったりしますww
これから紹介する方法は、私が試行錯誤しながらたどり着いた「我流」であり、決して楽でもなければ効率的でもないかもしれませんが、リアリティには自信がありますので、ぜひお試しください♪
では本日は「ベースオブジェクト」の制作と、質感の要である「斑(むら)」を制作していきたいと思います。
ベースを作る
それでは早速ですがベースとなるオブジェクトを用意しましょう。

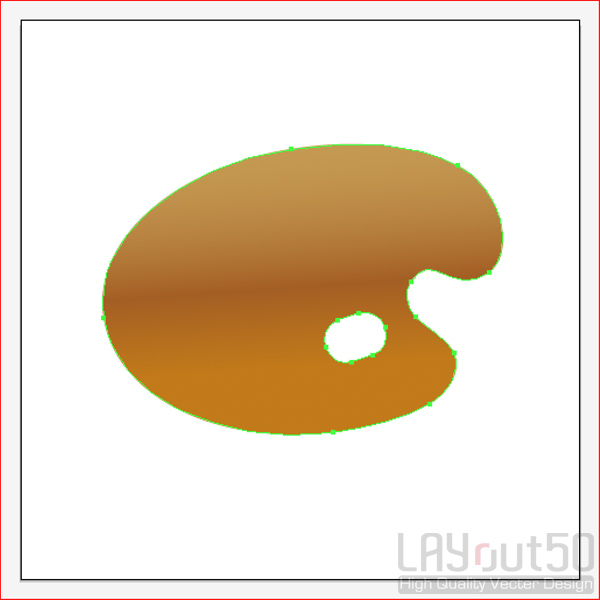
今回、私はパレット風にしようと思い、上のような複合オブジェクトを制作しましたが、ベースはお好みの形で構いません。
1、ベースにグラデーションを適応する。(ここはお好みのカラーで)
私の場合は、
R:194 G:122 B:96 (不透明度100% 位置24%)
R:163 G:94 B:36 (不透明度100% 位置51%)
R:196 G:153 B:81 (不透明度100% 位置100%)
という線形のグラデーションを適応しました。
斑(むら)を乗せて質感を出す
いきなりですが、ここが質感を生む最大のポイント!
ベースオブジェクトにかけたグラデーションにムラを与えて質感を出しましょう。
(この方法はグリンジ風のものを作る時にも応用が利くので便利です)

1、ベースオブジェクトをロックしておきます
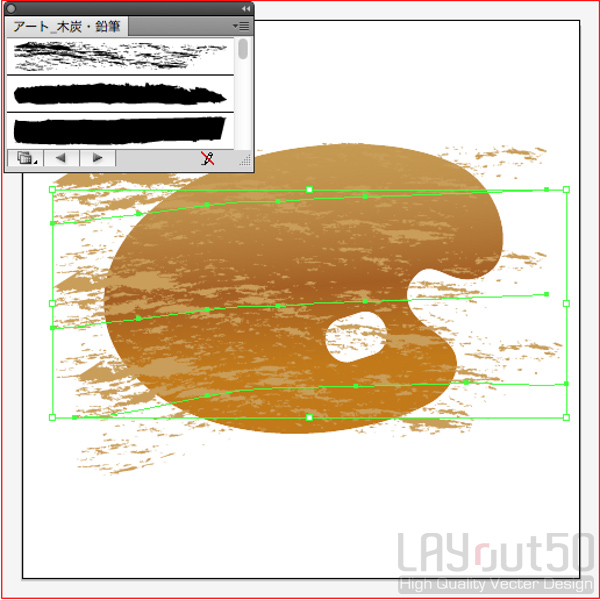
2、ブラシツール → ブラシライブラリメニュー → アート → 木炭・鉛筆 → チョークを選択します
3、ベースオブジェクトよりブラシの上下左右がはみ出すように横線を適当に描きます
4、オブジェクト → 変形 → リフレクトで、ブラシの向きを入れ替えてパターンっぽさをごまかすのもちょっとしたコツですww
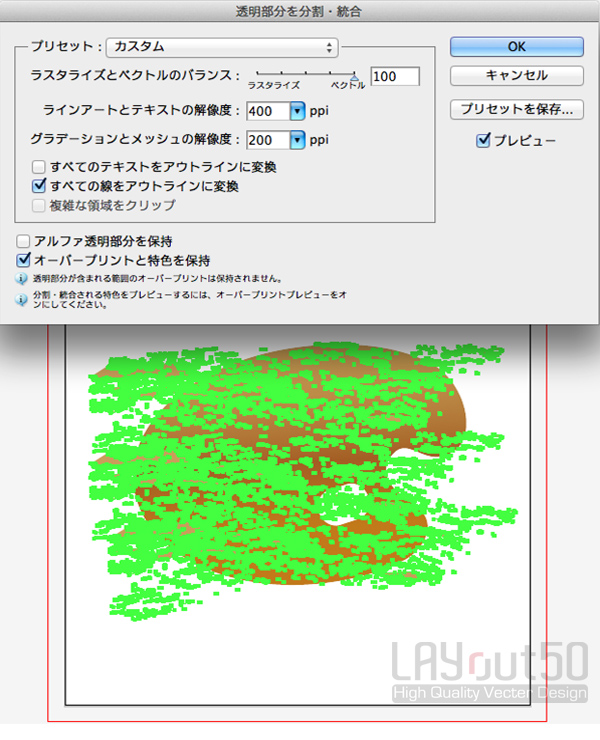
5、まんべんなくブラシを配置できたら、全てのブラシオブジェクトを選択 → オブジェクト → 透明部分の分割・統合

6、バラバラになったら⌘8で複合パスにします
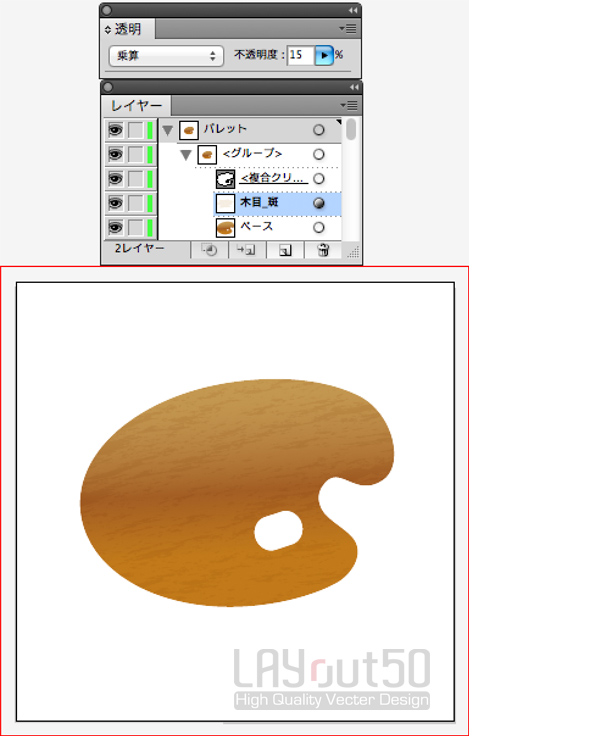
7、ベースオブジェクトで使用したグラデーションの中で「明るい色」と同程度のカラーを塗りに適応し、透明ウインドウから「乗算」不透明度を「15%」にします
8、ベースオブジェクトを選択 → ⌘C → ⌘Fで複写・前面ペーストします
9、ベースオブジェクトの間に斑オブジェクトがくるようにレイヤー移動
10、前面にペーストしたベースオブジェクトと斑オブジェクトを選択し、⌘7でクリッピングマスクします

上のサンプル画のようになったと思います。
これだけでも結構木目っぽくなりましたが、明日のステップ2では更にリアリティを加える「年輪」をご紹介いたします。
【関連記事】
・STEP3「年輪」の記事はこちらから
・STEP4「節(フシ)」の記事はこちらから
では本日のチュートリアルはここまで。
明日も続きを配信致しますのでお楽しみにぃ〜♪