さて、本日はフォトショップ使いの方は必見!!「四角いシェイプの角を丸くする」のに便利な
Photoshop拡張機能「Corner Editor」をご紹介いたします。

Photoshop使いの方にとって、角に丸みをつける方法って幾つかあるとは思いますが、
ちょっと手間だったりキレイに仕上げられない事ってあると思います。
Illustratorでなら「効果」⇒「スタイライズ」⇒「角を丸くする…」で簡単に指定できるので、
私を含め、イラレからフォトショに持っていく方も多いと思います。
でもこの拡張機能を追加すれば、Photoshopだけでキレイに素早く面取りが出来ちゃうので、
ぜひご紹介したいと思います。
目次
Corner Editorの特徴
- 直線で構成された角を面取り・修正できる。
- 角の数を指定して複数同時、複数個別でも角丸にできる。
- 角は丸めるだけではなく、4種類のスタイルがプリセットされています。
- 四角だけではなく、多角形にも対応。
- 一度使った設定をセーブしておけます。
- 各コーナーにラベルを付与できます。
Corner Editorのインストール
※こちらのインストール方法はWin/Mac共通です。
- コチラからダウンロードして解凍した「Corner Editor.jsx」を、Photoshopフォルダ内の「/Presets/Scripts/」内に移動します。
- Photoshopを再起動させます。
- Photoshopのメニューから「ファイル」⇒「スクリプト」内に、「Corner Editor」が表示されていれば成功です。
※Corner Editorの仕様上、オブジェクトがない状態でCorner Editorを起動するとエラーになりますので、適応させるオブジェクトがある状態で使用してください。
※Corner Editorのアンインストールは、「Corner Editor.jsx」を削除するだけです。
Corner Editorの使い方
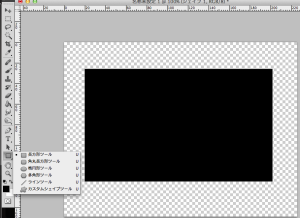
ではまず、試しに長方形ツールで適当な四角のオブジェクトを作ってみます。
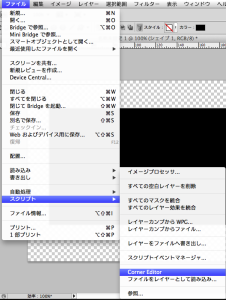
四角のシェイプレイヤーを選択した状態で、「ファイル」⇒「スプリクト」⇒「Corner Editor」を選択
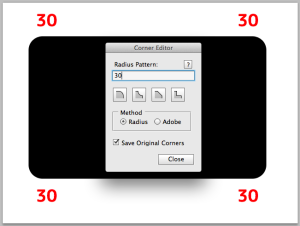
すると、Corner Editorのダイアログが出ますので、まずは「30」と入力してみましょう。
四つの角が丸くなりました。では次に、それぞれの角を指定して丸くしたいと思います。
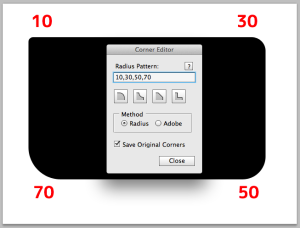
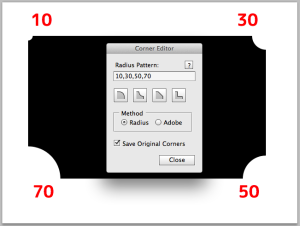
下のキャプチャーは、「10,30,50,70」と入力してみました。
ご覧の通り、入力する順番と数値の大きさで個別に変更ができます。
順番は「左上,右上,右下,左下」と時計回りとなっており、カンマで仕切ります。
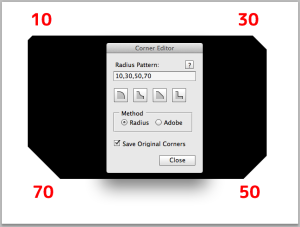
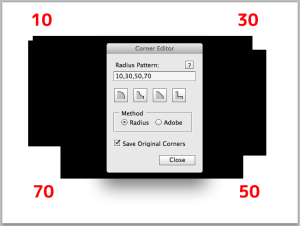
他のプリセットでも試してみました。
以上、「Corner Editor」のご紹介でした。
またコレだ!っていう有益な情報がありましたら、随時ご紹介させていただきます。